みなさん、OGP、してますか?
セコムのCMなんてみんな忘れてると思うのでスベったのは無視して下さい。
OGPとは、Open Graph Protocolの略で、WebのサイトやコンテンツをSNSなんかに連携するときに使用します。
WordPressみたいなブログエンジンを使用されていると、ほとんど気にされてないかもしれません。
ところが、私みたいな、全部作るという昔ながらの制作方法を行っている方は、ぜひ設定を一考してください。
マークアップは簡単です。
<meta property="og:type" content="website or article"> <meta property="og:locale" content="ja_JP"> <meta property="og:title" content="サイトのタイトル"> <meta property="og:url" content="正規化したURL"> <meta property="og:description" content="ページ/サイトの説明"> <meta property="og:site_name" content="サイト名"> <meta property="og:image" content="左側に表示されるサムネイル画像">
たったこれだけのタグで、Shareされたときの見え方が変わります。
例えば、当サイトのトップページはこんな風に宣言しています。
<meta property="og:type" content="website"> <meta property="og:locale" content="ja_JP"> <meta property="og:title" content="V@(V atmark) - V@"> <meta property="og:url" content="https://www.vrtmrz.net/"> <meta property="og:description" content="HTML/CSS/JavaScriptからC#やXamarinまで。技術関連情報をなんでも書いてるメモ型サイト。"> <meta property="og:site_name" content="V@(V atmark)"> <meta property="og:image" content="https://www.vrtmrz.net/img/panel.png">
各コンテンツのページはこんな感じです。
typeがarticleになります。
<meta property="og:type" content="article"> <meta property="og:locale" content="ja_JP"> <meta property="og:title" content="V@(V atmark) - Xamarinで作るガワネイティブアプリ 〜スプラッシュスクリーンを添えて〜"> <meta property="og:url" content="https://www.vrtmrz.net/cs/xamaringawanative"> <meta property="og:description" content="Xamarinでガワネイティブアプリを作る方法なんかを紹介しつつ、ひな形のプロジェクトを用意しました。"> <meta property="og:site_name" content="V@(V atmark)">
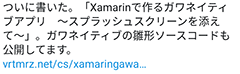
これは、Shareすると、下記のようになります。

ちなみに、今まではこんな表示でした。

如実に変わりますね。
スクラッチで作られる皆様は、ぜひ設定してみてください。